Largest Contentful Paint image was lazily loaded

Largest Contentful Paint increased dramatically when using LazyLoad
Why does my Largest Contentful Paint (LCP) time improve after removing lazy load?
This tends to be an implementation issue.
LCP measures when the largest paint appears on the page. If you use lazy loading and the images are visible "above the fold" (without scrolling) and they are the largest paint on the page then they will be reported as LCP. This can also be the case if just the top of an image is showing.
Now if you are lazy loading them and your JavaScript is loaded late in the page load order it means that the images will get downloaded later, increasing your LCP time.
Steps to fix
Don't lazy load images that appear "above the fold" just use a standard
<img>or<picture>element.That's it! Lazy load everything that is out of view when the page loads as the performance gains are worth it (as well as improving bandwidth usage etc.).
Why is my Total Blocking Time (TBT) affected?
TBT is looking for a "quiet time" on the CPU to determine when the main work on the page is done.
What the test also does is scroll the page to the bottom.
Because of this your function is probably being called multiple times in quick succession and bottle-necking the CPU (bearing in mind that the CPU has a 4x slowdown applied for mobile scoring to simulate a real world mobile device with less powerful CPU.)
Probable causes / possible solutions
Because you have the event listener set to fire on 'scroll' it is being fired multiple times and I assume you have multiple images on the page.
One thing you could do is to change your actual function so it isn't having to do as many loops each time.
i.e. once you have set your image src or background style, remove that item from your lazyImages list. This reduces the amount of items that need checking when the page is scrolled and will result in better performance.
Also just check how often slick slider causes your function to be called as that could be causing performance issues also.
The above may not fix your TBT but is good practice anyway.
How does lazy loading the LCP image affect page performance?
Lazy loading images is the process of delaying the loading of images until they are needed.
This means images will not load until they are scrolled to (i.e., viewable in the browser viewport), which helps the browser prioritize other resources that are more important.
If however, lazy loading is applied to above-the-fold content (like the LCP image), the browser may defer the LCP image in favors of other resources.
As the LCP image is not immediately downloaded, it may slow down your LCP timing and make your page appear visually incomplete to the user for a longer period of time.
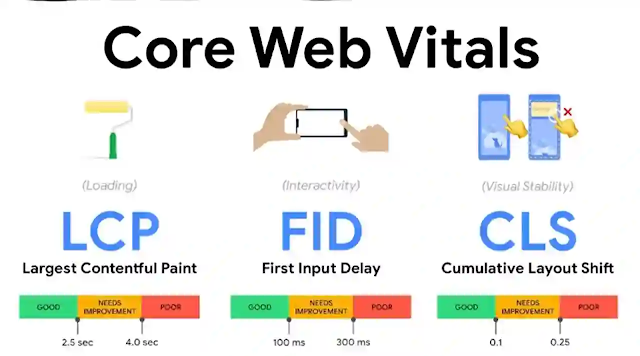
Optimize Largest Contentful Paint
There are a number of factors that can affect how quickly the browser is able to load and render a web page, and blockage or delays across any of them can have a significant impact on LCP.
It's rare that a quick fix to a single part of a page will result in a meaningful improvement to LCP. To improve LCP you have to look at the entire loading process and make sure every step along the way is optimized.
Optimizing for LCP is a complex task, and with complex tasks it's generally better to break them down into smaller, more manageable tasks and address each separately. This guide will present a methodology for how to break down LCP into its most critical sub-parts and then present specific recommendations and best practices for how to optimize each part.