How To Fix Visual Studio Code IntelliSense Loading Infinitely
Continuing with weird errors you might encounter in JavaScript world, I have another one: Visual Studio Code IntelliSense loading infinitely 

The symptoms of this issue are putting your mouse on something where you’d expect the IntelliSense guidelines, but instead you only see the “Loading…” text.
In this short article, I’m sharing the reason of this issue and my way of fixing it.
How VS Code Infinite IntelliSense Loading Looks Like
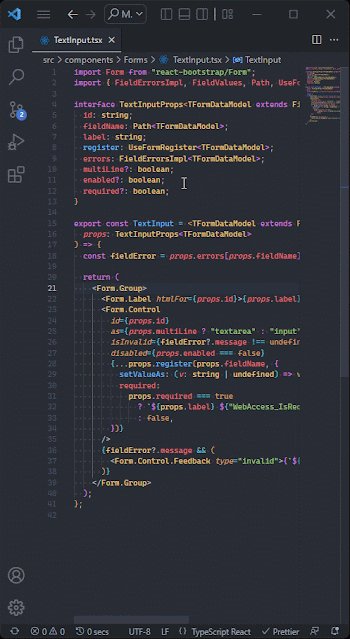
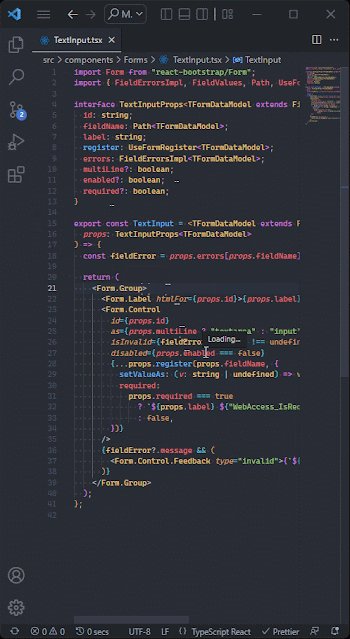
This is what I struggled with:

As you can see, I didn’t get any IntelliSense while hovering my mouse on various elements in the editor.
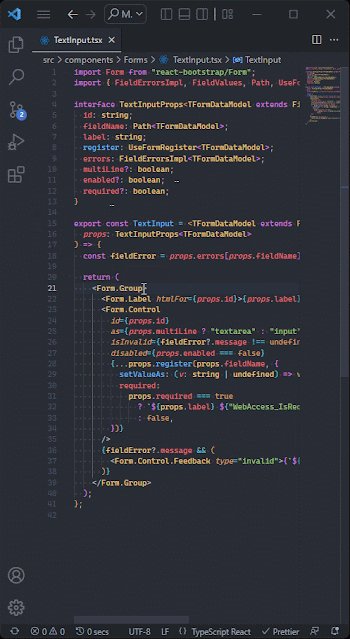
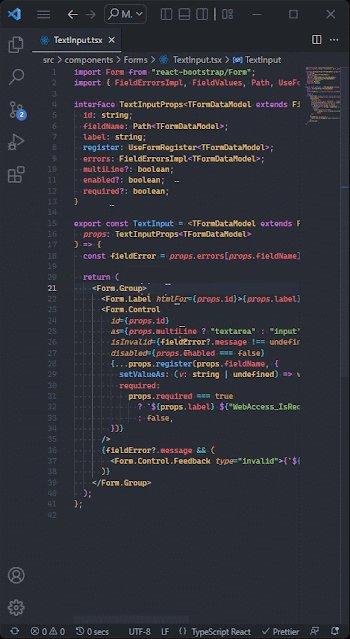
A similar thing happened when I tried to use Go to References (or Shift + F12 on Windows) for any object:

As you can see, the loading bar at the top of VS Code was showing progress infinitely.
Let’s now see how to fix this annoying issue
Fixing Visual Studio Code IntelliSense Loading Infinitely
After quite long investigation, I finally found the reason. It turned out that sometimes your Visual Studio Code might be using a different TypeScript version than your workspace uses. In my case, it was exactly the cause of the infinite loading problem
In order to fix it, use TypeScript: Select TypeScript Version... command. You can access commands with Ctrl + Shift + P on Windows or ⇧⌘P on Mac:

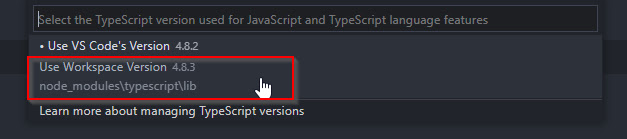
Select this command and tell Visual Studio Code to use the workspace version of TypeScript:

As you can see on the screenshot above, in my case the VS Code’s TypeScript version was 4.8.2, while the workspace version was 4.8.3. Changing it to use the newer, workspace version solved the problem. Visual Studio Code IntelliSense loading infinitely issue was gone
If it doesn’t work straightaway, you might need restarting your VS Code editor.
I hope that worked for you and saved you some hours of debugging and exploring StackOverflow