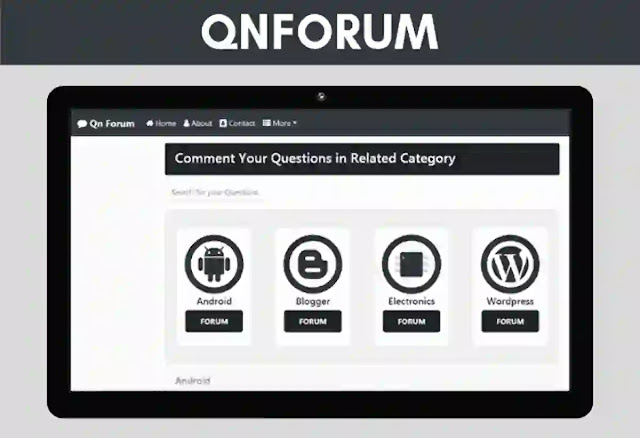
Forum Template for Blogger [Open Source]
Forum Template for Blogger [Open Source]

Features of QnForum
Disclaimer: Please don't compare this theme with the PHP based forum templates, we know that blogger has some missing features.
- Completely Designed with Bootstrap 4.1.2
- Breadcrumb
- High-Speed Loading
- Mobile Optimised
- Ad Friendly
- Open Source
- And More
This theme is completely built with Bootstrap 4.1.2 with all latest features and optimised for Mobile. I have divided the forum into four sections. This theme is completely SEO Optimised with Breadcrumb and Structured data. Special Icon is supported for up to four categories to make your forum a professional look.
Also Read : Mobile Friendly Blogger Templates [Free].
Follow below thread to completely edit this theme for building your own forum. You can edit the entire section by following the below thread. Before going to below segment view the theme by clicking the below button.
Installation - Forum Templates for Blogger
Download this theme from the below link and decompress the zip file and you will have folders (simple and modern forum). I recommend modern forum which has all the latest features like category section with the individual icons. We are utilizing the comment section for creating a question space, here we add each category to the label, post name and utilize this page for asking and replying the question. Others can also comment here and you can control the comment system directly from your Settings tab.Requirements
- Three Post with category names that you wish to form the forum and add similar to a label for each post.
- Don't forget to turn at the comment section for each post.
How to Setup QnForum
Upload the theme using the theme HTML section and I think most us know this step and I am not explaining about it. Create necessary pages like about, contact, disclaimer, privacy policy and terms of use. and create post according to your category of the forum in my case it is about android, blogger, Electronics and Wordpress. I recommend creating four categories because our theme currently supports up to four special Icons for categories.Editing the Header Menu

For Eg. This is the menu elements
Replace the page URL with your page URL and change the font awesome icon accordingly if you need font awesome icon please follow this page.
After that change the name according to your page name. You can add more icons by copying the above code below the </li> and edit by using this procedure.
Editing the Forum Section

This Section can also be edited to fit your category and Image. For that find this code <div class='special-icon-img'> and replace the image URL, Post URL and name accordingly. ( Green labelled fields need to be edited)
Eg. Special Icon for A category would be like this.
Adding Ad Codes
To add the AdSense code just go to the theme layout and add a widget in the sidebar and below and above the post. That's all if you find any difficulty in applying ad code you can simply comment below.Opensource - Forum Templates for Blogger
The Interesting thing about this theme is that I am giving this theme completely free for everyone. I struggled to find an Open source theme for blogger and there was only a single theme which is completely free for blogger. I know some of us don't like these theme credits by authors which is actually they deserve but most of us don't like it and on the other hand, we couldn't afford the full theme Price.Don't worry about updates this link is directly from the GitHub page so it automatically updates in each edit.