How to Save Image as SVG in Photoshop cs6
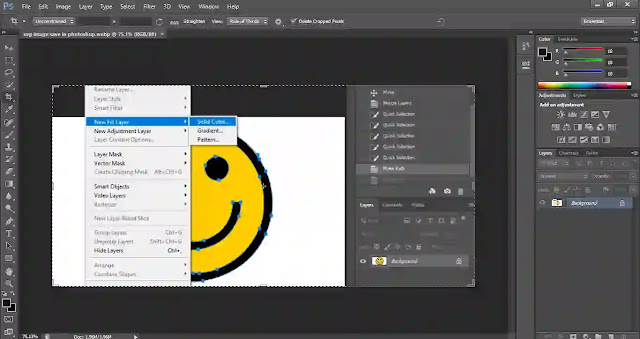
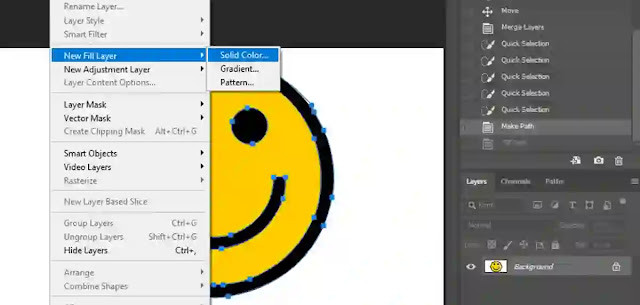
Select the shape layer in the Layer panel. Right-click on the selection and select Export as (or go to File > Export > Export As.) Choose SVG format. Click Export.

As many you asked, does Photoshop cs6 support SVG? Because Adobe Photoshop is a raster editor, it does not directly support SVG, which is a vector format. The recommended solution is to open the SVG file in Adobe Illustrator, which is a vector editor, and save it in a format that Photoshop recognizes, such as EPS.
Also, can Photoshop Convert to SVG? Couple years ago, Adobe decided to add “Export as SVG” feature to Photoshop. Which means you can now export SVG image directly from Photoshop without the need of Illustrator.
How do I convert a PNG to Cricut SVG?
Also know, how do I save an image as SVG? Choose File > Save As from the Menu Bar. You can create a file and then choose File > Save As to save the file. In the save window, change the Format to SVG (svg) and then click Save. Change the format to SVG.
You asked, how do I convert PNG to SVG in Photoshop?
- Open the PNG in Photoshop.
- Edit and save file as PSD file.
- Use File, Export as and indicate the format SVG.
- SVG files can be created through Adobe Illustrator, so you can, of course, use that program to open the file.
- Some non-Adobe programs that can open an SVG file include Microsoft Visio, CorelDRAW, Corel PaintShop Pro, and CADSoftTools ABViewer.
Can Photoshop open EPS?

While you can open an EPS using the Open command on the File menu, it’s treated differently before being processed as an image. When you open an EPS file in Photoshop, the vector paths are converted to pixels. … To rasterize an EPS file, first launch Photoshop and select Open from the File menu.
How do I convert a JPEG to Adobe SVG?
- Upload your files online. Open JPG to SVG converter and find the upload box.
- After your files are uploaded, find the ‘Start conversion’ button and click on it. Then wait a few moments for conversion to be finished.
- When the conversion is done, download your files.
What is copy SVG in Photoshop?
First, What are SVGs? SVGs, or Scalable Vector Graphics, are vector graphics written in a markup language called XML (eXtensible Markup Language). XML has the ability to draw paths and shapes, so your image is essentially made out of code as opposed to a flat image file. Think of it as a drawing made with code!
What is the best free SVG converter?
RealWorld Paint can be considered the best free SVG converter whose main function is to create vector graphics and illustrations, add touchups to the pictures, etc.
How do I save an image in Gimp as SVG?
- Open Inkscape.
- Choose “File – Import” to import a bitmap file.
- Choose to “embed” the image.
- Select the image with the select tool (↖).
- Select Path – Trace Bitmap …
- Select “Update” for a preview until settings are fine.
- Start tracing with “OK”.
Can you convert SVG to png?
Save SVG as PNG. Save SVG images as PNG. Navigate to an . … svg file open in its own tab, you can’t click on a svg file that’s embedded in a page, you would first have to right click on it, choose “Open image in new tab” and then go to that tab to convert it to png.
How do I make SVG files with Cricut?
- Step 1: Create a New Document. Create a new document that is 12″ x 12″ — the size of a Cricut cutting mat.
- Step 2: Type Your Quote.
- Step 3: Change Your Font.
- Step 4: Outline Your Fonts.
- Step 5: Unite.
- Step 6: Make a Compound Path.
- Step 7: Save as an SVG.
Is SVG better than PNG?
If you’re going to be using high quality images, detailed icons or need to preserve transparency, PNG is the winner. SVG is ideal for high quality images and can be scaled to ANY size.
What does a SVG file look like?
An SVG file is a graphic saved in a two-dimensional vector graphic format created by the World Wide Web Consortium (W3C). It stores information that describes an image in a text format that is based on XML. SVG files may include vector shapes, embedded raster graphics (also known as bitmap images), and text.
How To Make Svg In Photoshop Cc
There are a few steps involved in creating an SVG in Photoshop CC. First, open up the Photoshop program and create a new document. Next, use the pen tool to draw out the shape that you want to be converted into an SVG. Once the shape is complete, go to the “File” menu and choose “Export” followed by ” Export As.” In the pop-up window, select “SVG” from the “Format” drop-down menu and click “Export.”
Two years ago, the export as Svg option was added to Photoshop. The export of Svg files from Photoshop couldn’t be done using Illustrator. Using raster Svg files in an image will allow you to create files for programs like Silhouette and Cricut.
New Svg Support In Photoshop
Now you can export your drawings as vector images in Photoshop, which can be used in a variety of applications. It is critical to check compatibility before beginning a project, as not all features are supported by every program.
How Do I Save An Svg File In Cs6?
Saving an SVG file in CS6 is easy. Simply select the “File” menu and then click “Save As.” In the “Save As” dialog box, select the “SVG” format from the “Format” drop-down menu and then click “Save.”
It contains a Scalable Vector Graphics (SVG) file that is made up of XML. Create and edit SVG files by using the text editor and then typing the files. You can use Inkscape for free if you don’t already have access to Illustrator or sketch. In order to generate the final text of a SVG file, the code button is used. When you click on it, it will open in the default text editor. This tool will allow you to see what the final file will look like as well as copy and paste it. We can now add names and groups to our final SVG file by using Layers in Illustrator.
How can I export PSD vector shape layers as SVG?
Export pictures from Photoshop and save individual PSD vector layers as SVG images.
- Make sure the shape layer you're exporting as SVG has been created in Photoshop. If the vector shape is inserted in a Smart Object, it cannot be exported as an SVG. In order to export it, open the original vector file in Adobe Illustrator and export it as SVG there.
- Select the shape layer in the Layer panel.
- Right-click on the selection and select Export as (or go to File > Export > Export As.)
- Choose SVG format.
- Click Export.
NOTE: If you want to export a text layer as SVG, first convert it to a shape. If you need to export a shape with a background (i.e. not transparent), duplicate the background layer in the Layers panel before export.
Need to export image assets without Photoshop? Try Avocode
No need to buy or install Photoshop. Open and export assets from layered Photoshop designs on macOS, Windows, Linux or in the browser with Avocode.
Just double click on a single vector shape layer or select multiple layers with the SHIFT key and press EXPORT, set image format as SVG and press Export again.
Export pictures from Photoshop and save individual PSD vector layers as SVG images.
- Make sure the shape layer you're exporting as SVG has been created in Photoshop.
- Select the shape layer in the Layer panel.
- Right-click on the selection and select Export as (or go to File > Export > Export As.)
- Choose SVG format.
And what else is Avocode good for?
- Export layers as a JPEG, PNG, WebP, SVG, Base64.
- Adjust resolution (up to @4x or xxxhdpi for vector shapes)
- Add variants in different resolutions. (You can set different scale for each variant you're exporting.)
- Change export path (destination folder) for your image assets. You can set default path for the whole project, but also for particular assets.
- You can also re-export all image assets from a new design version.
- Turn layer styles into CSS, iOS or Android code and invite others to collaborate on your design and development projects.
- 7-day free trial, cancel anytime.