How to display a manual ad banner on the blogger website? | Promote Products through ads banner on blogger
If you have a website or blog on the blogger platform and you want to promote any product or anything on your site then you can do it with a banner ad. It will just be like google ads where people can click on that banner and redirects to that advertisement site or products or items. Same as you can also place your manual ads banner on your blogger site which will be clickable and when someone will click on your banner he will redirect to your given URL that you have linked with that advertisement banner.



This HTML code which you have to enter in the Content section:
Sample code:
In this code you have to make some changes in two places one is on href=" " and the other is src=" ".
In href=" " here you have to enter that URL where you want to redirect the user whenever he clicks on your banner.
In src=" " here you have to enter that banner image URL which is stored on the internet (that you have copied in step 2) and want you to display on your blogger site.

When you entered everything in it then click on the "Save" button and you can set the position of that Ad banner using drag-drop.
Here you will get to know how you can place a manual ad banner on the blogger site? What do you have to do for making a clickable ads banner on your blogger site? You just need to follow few steps to display a clickable ads banner on your website or blog that can be a sponsored advertisement or any other items or product promotion.
How to display a manual ad banner on the blogger website?
Step 1 :
First of all, you must have a ready ad banner that you want to display on your blogger site.Step 2 :
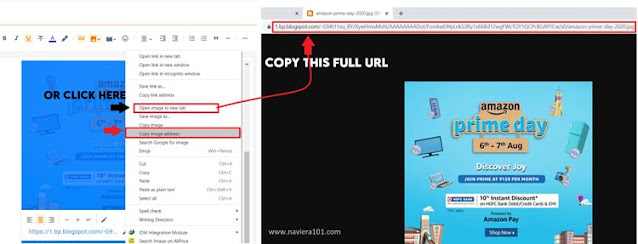
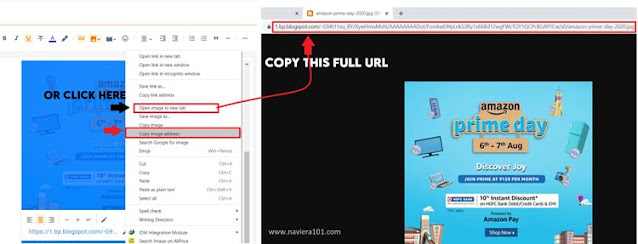
Upload that ad banner on your cloud storage like you can use Google photo, Google Drive, or your Blogger site because that banner image can be accessible for all the users of your blogger and it can only be possible when you upload it on cloud storage or simply upload that image on your blogger but don't publish that image save that image as draft post and after that, you have to take the image URL so that banner image can display to other people, you can copy the image address or you can open that image in new tab then copy the URL of that image (see image).
Step 3 :
Now open your blogger dashboard go to the "Layout" option and where you want to show that ad banner you can choose your area. Suppose you want to show that ad banner on the "Sidebar" area so simply clicks on the "Add to Gadget" option now you have to add some HTML code so select the "HTML/Javascript" option.
Step 4 :
After clicking on the "HTML/Javascript" option you will see a new pop-up where you have to enter "Title" and "Content". But here you don't need to fill anything in the 'Title' section, keep the Title section blank and come in the "Content" area where you have to enter the HTML code here.
This HTML code which you have to enter in the Content section:
Sample code:
<a href="https://example.com">
<img src="here paste the image address URL" />
</a>
In href=" " here you have to enter that URL where you want to redirect the user whenever he clicks on your banner.
In src=" " here you have to enter that banner image URL which is stored on the internet (that you have copied in step 2) and want you to display on your blogger site.

When you entered everything in it then click on the "Save" button and you can set the position of that Ad banner using drag-drop.