How to Open WebP Files in Photoshop CS6
WebP is a new image file layout developed by Google. The main feature of this format is that it gives you a smaller file size compared to the conventional codecs like JPG, PNG, and GIF.
Adobe Photoshop CS6 Crack Dll Files 32bit 64bit Download
The WebP format is good for its small size, however, when working on Photoshop, you won’t be able to open files with .webp extension, and you will be proven this error message shall you attempt.
How to open .webp images in Photoshop
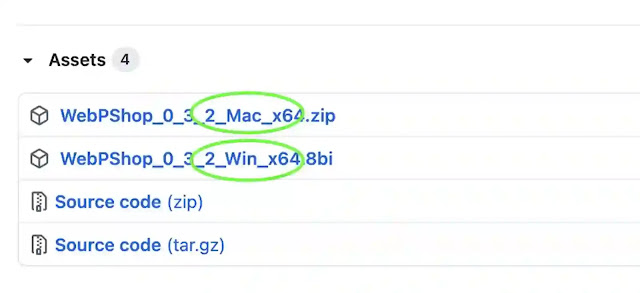
- Download the WebPShop plugin for your particular operating system.

- Unzip the package.
- Copy the extracted file into Photoshop’s plugin folder.
- Quit or close and then re-open your Photoshop app.

Where is Photoshop’s Plugin folder?
- Windows user – Copy WebPShop.8bi (in bin\WebPShop_0_3_2_Win_x64) into C:Program FilesAdobeAdobe PhotoshopPlug-ins
- Mac user – Copy the WebPShop.plugin file (in bin/WebPShop_0_3_2_Mac_x64) into Applications/Adobe Photoshop/Plug-ins. Enter your Mac’s password to verify if necessary.
That’s it. You should now be able to open, edit, and save images as .webp in Photoshop.
Troubleshoots for macOS users
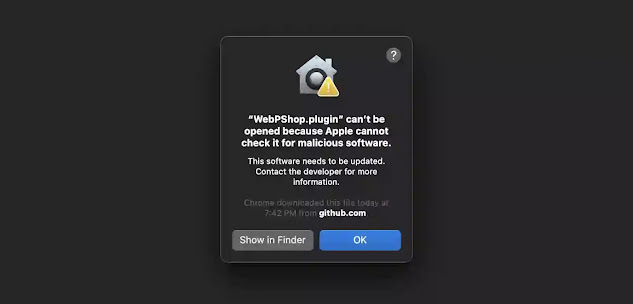
If you come across the message “WebPShop.plugin can’t be opened because Apple cannot check it for malicious software.“, here’s a simple fix to it:
- Click the Apple logo on the top left of the menubar.
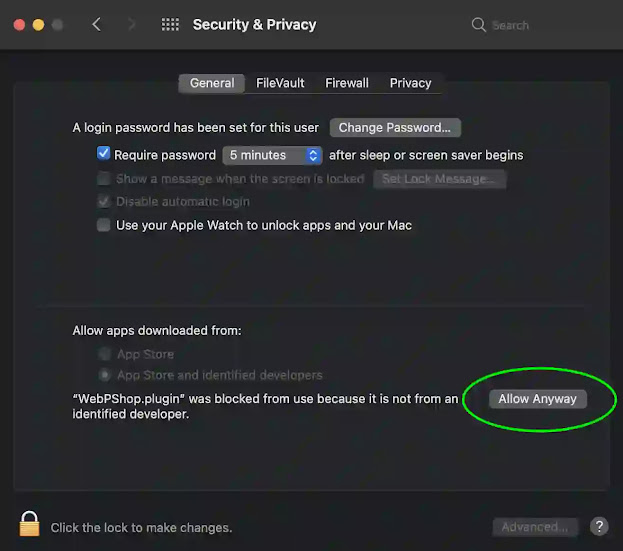
- Select System Preferences, then click Security & Privacy.
- Under the ‘General’ tab, click Allow Anyway to allow running of WebPShop.plugin.

Complete Guide to Using .WebP Image Format
WebP, or unofficially pronounced as weppy, is an image format introduced by Google Developers around 5 years ago. if you are a web designer, or a developer who strives to reduce and optimize your image file size, what WebP is capable of should put a smile on your face.
In brief, here are some of the important stuff you need to know about this not-so-new-but-still-cool image format:
WebP goes by the file extension of .webp.
WebP adopts both lossy and lossless compression.
WebP lossy images are potentially 25-34% smaller than JPEG.
WebP lossless images are potentially 25% smaller compared to PNG.
WebP supports lossless transparency, i.e. PNG with alpha channel.
WebP supports animation. i.e. animated GIFs.
In a nutshell, WebP is capable of significantly reducing JPEG, GIF, PNG’s image file size. Here’s a refresher on WebP you should check out before we go into the fun stuff.